Related Posts Widget for blogger is what everybody is looking for, In Most of the sites we will find only javascript code and HTML tag for related posts widget. After adding the code to your blog , you can see just a list of related posts without any arrows or style css. So i wanted to embed both in order to make the widget links looks beautiful.
First let’s see the usual javascript and HTML Tag. Step 1 : Add the following Javascript code below ]]></b:skin> , thats between ]]></b:skin> and </head> .
<script type=”‘text/javascript’”>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == ‘alternate’) {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length – 1) * Math.random());
var i = 0;
document.write(‘<ul>’);
while (i < relatedTitles.length && i < 20) {
document.write(‘<li><a href=”‘ + relatedUrls[r] + ‘”>’ + relatedTitles[r] + ‘</a></li>’);
if (r < relatedTitles.length – 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write(‘</ul>’);
}
//]]>
</script>
Step 2 : Check expand widgets and search for <b:loop values=’data:post.labels’ var=’label’> , Now copy and paste the following code in blue between <b:loop values=’data:post.labels’ var=’label’> and </b:loop>
<b:loop values=’data:post.labels’ var=’label’>
<a expr:href=’data:label.url’ rel=’tag’><data:label.name/></a><b:if cond=’data:label.isLast != "true"’>,</b:if><b:if cond=’data:blog.pageType == "item"’> <script expr:src=’"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"’ type=’text/javascript’/></b:if> </b:loop>
customize the text in green to show as many links you want.
Step 3 : Now paste the following script the code just below <p><data:post.body/></p> .
code :
<script type=’text/javascript’> removeRelatedDuplicates(); printRelatedLabels(); </script>
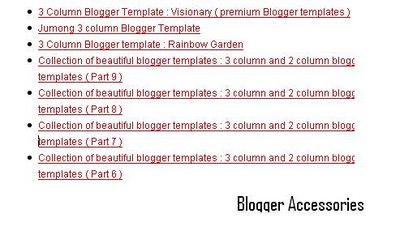
Thats it , now look at the page , it will look like this
You can see there is no styling , I wanted to make it look beautiful . So i made the following changes . Both step 1 and 2 are same , just in step three make some changes .
<div id=’related-posts’>
<h2>Other Recommended Posts on This Category</h2>
<script type=’text/javascript’> removeRelatedDuplicates(); printRelatedLabels(); </script></div>
now its time to add css part for this div section .
/*– (Related posts widget -below posts) –*/
#related-posts {
float:center;
width:450px;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts .widget{
padding-left:6px;
margin-bottom:10px;
background-color:#fff
}
#related-posts .widget h2, #related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: #0000FF;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:#A10000;
}
#related-posts a:hover{
col
or:#A10000
}
#related-posts ul{
list-style-type:none;
margin:0 0 0px 0;
padding:0px;
text-decoration:bold;
font-size:15px;
text-color:#000000
}
#related-posts ul li{
background:transparent url(http://img152.imageshack.us/img152/3756/bulletzc2.gif) no-repeat ;
display:block;
list-style-type:none;
margin-bottom: 13px;
padding-left: 30px;
padding-top:0px;}
Now look at the page again ,
You can even customize the link color , arrow style , font-size , etc I hope you liked this related posts widget , see you soon with another widget or hack.